BEFORE READING
Take the Viz for a spin!
BACKGROUND
As the time of this writing, I’m studying Data Visualization as part of the University of Washington’s Professional Certification Program. During DataVis 100, I’d focused my coursework on social issues such as climate change, gun violence, and urban crime. These issues are critical; however, having spent hours upon hours in the thick of some of the most terrifying data, there was no question I could feel a gray malaise settling over my research.
Week 4 of DATAVIS 200 was entitled ‘Creating Compelling Data Stories: Story Types and the Narrative Arc’ and one of the exercises was to brainstorm ideas that fit the five-point narrative arc that was taught:
Exposition
Rising tension
Climax
Falling action
Resolution
While my first instinct was to plot-critical social issues along the narrative arc, my mind kept wandering to a television series from my youth that struck me as the perfect example of this exercise—from each episode to season, to series—for four years. Apparently, my brain required some mental floss.
What Quantum Leap Means to Me
I remember exactly where I was sitting, as an eleven-year-old boy in England, when I first watched Dr. Samuel Beckett step into the Quantum Leap Accelerator and vanish. It was Tuesday, February 13, 1990, at 9 p.m. on BBC 2. In the days before DVRs and recording over old VHS tapes of my Saturday morning cartoons provided a less than optimal viewing experience, both the show and I stayed in that time slot together for the next four years, until the final episode aired on June 21, 1994.
While I know I didn’t intellectualize it then as I do today, the feeling that struck me when I watched that first episode was one of hope: an uncomplicated protagonist who strives to make otherwise forgotten lives better; and, in doing so, maybe, affect a broader impact for the greater good. I’ve had many conversations over the last twenty-five years with people who remember the show. Some love it, some roll their eyes, and some veer into a creative discussion about how dated television from the 80s and 90s seem today. For me, what is timeless about Quantum Leap is its heart.
There’s a lot of worry and fear in the world; real, manufactured, justified, or not; and, myriad reasons abound to see the worst in situations and people. To me, it feels as though it’s easier to get comfortable with the negative as I age, but I know I also intrinsically wish for the best in everything. Part of that positivity comes from the example of Sam Beckett, putting right what once went wrong, and the wide-eyed hope that came from one of his eleven-year-old cheerleaders back in 1990.
These days, when I need a lift, I’ll dip into a random episode from Sam’s journey where I know I’ll always find nostalgia, comfort, and—more than anything—a reminder that resilience and perseverance are two qualities that will always lead me through the hard times and on to the next adventure.
Sketches from the definition stage of the project
PROJECT
Definition
I really wasn’t sure if the idea for the Quantum Leap Dashboard was either viable or relevant to the DATAVIS 200 final project, especially given that we were only halfway through the trimester with a lot more to learn. But, when I voiced the thought and messily plotted the concept for the first time to my lab partner during the workshop (thank you, Michael Ann!), she immediately told me she thought it had potential. This was echoed by the course co-instructor (thank you, Lisa!), so I wandered home that night to ponder further and do a little digging.
Project Definition (2 hours): Each episode of Quantum Leap near-perfectly aligns with the narrative arc: exposition/rising tension/climax/falling action/resolution. My plan was to plot the trajectory of each leap as a miniature narrative to an overriding narrative of the series.
Issue(s): I say ‘near-perfectly’ because, technically, Quantum Leap never resolves in each episode, season, nor the overall series – Sam simply leaps into the exposition of the next Leapee’s narrative. While many fan theories are freely available online to find a resolution (not to mention the general dissatisfaction with the series finale), I actually quite like the narrative’s cyclical nature and prefer to imagine the possibilities of Sam still leaping from life to life.
Every Issue Has At Least One Upside: I quickly realized that this weakness in the concept on first glance actually provided the solution to the ‘Resolution’ portion of the dashboard. Read on...
The Quantum Leap Data Set v1.1
Research
Research Part 1 (15 hours): This was the most shocking part of the whole process to me and, also, the most interesting. As far as I was able to tell, there was only one available spreadsheet of data from the tv show online, and even that was simply a catalog of quotes from Ziggy—the Quantum Leap Project supercomputer—who made the Leapee’s fate predictions of each show. Until now, there was no XLS or CSV file in existence that catalogs episode, leap date, leapee, geography, etcetera – just several tables containing some of this data spread across a handful of web pages (see resources section for a list of these).
Issue(s): I regularly hear about people’ scraping’ data from the internet; sadly (and mainly because I come at this new passion from an artistic perspective rather than that of a coder or data scientist), I don’t yet have this expertise and was concerned that venturing down that rabbit hole would take just as much time to gain from as it would to quietly sit down and collect the data piece by piece. You’ll notice in the footnotes of the dashboard I say ‘Data lovingly handcrafted by...’ – this is no exaggeration. I built this data set cell by cell.
Every Issue Has At Least One Upside: I now know this data set intimately, and as such was able to avoid any unforeseen Viz surprises during the construction stage that I’d encountered regularly in previous creations.
Time Vampire #1 (5 hours): If you download and review the data set for this project, you’ll see there’s a lot of information that I didn’t include in the visualization. So why did I gather it? To begin with, I wanted to make sure I had the primary data such as Season, Episode Number (by both season and overall series), Leap Count, Leap Date, and Leap Location. But, as I flipped back and forth between the resources and the spreadsheet, I began to like the idea of digging into the life of the Leapee; their gender, race, and profession. I also realized there were many writers and directors on the show, and I became interested in data such as their gender ratio relative to that of Hollywood writers and directors overall at that time. Also, I was curious how the popularity of recurring phrases such as Sam’s ‘Swiss Cheese Memory’ (how the writer’s explained his Leap-induced amnesia) correlated with actual global Swiss Cheese sales at the time. Coincidentally they increased; but I don’t believe there to be any actual correlation. How this could all come together I wasn’t quite sure, but more on that later.
Research Part 2 (5 hours): As the concept of the visualization was being validated by the data gathering, I realized that—more than anything—were the final product to be used by fans, they’d want to explore the underlying data in relation to both their lives (“Did he leap on the day/month/year I was born?”), their recollection of the show, and any particular Leapee story with which they’d connected. With this in mind and keeping with the theme of the narrative arc, I began adding a deeper level to the data with the inclusion of plot summaries and leap results which provided both the rising tension and climax of the narrative arc respectively.
Issue(s): This layer of information once more pulled me off-piste to document moments during the series where Sam brushed shoulders with both pop culture and historic events such as Buddy Holly writing ‘Peggy Sue;’ the inspiration for the early novels of Stephen King; the break-in at the Watergate building; and, the assassination of JFK.
Every Issue Has At Least One Upside: And this was the moment where I realized that, while possibly appealing to über fans of the show, I really didn’t have to include the show’s quirkier facets at the risk of distracting from the data’s core message and sacrificing the flow of the narrative arc.
Want to play with the data? Download it here!
A view of the final dashboard layout in Tableau
Construction (40 hours)
As initially expected, the next three weeks of the DATAVIS 200 course added more in-depth insight into storytelling with dashboards and offered the opportunity to test-drive my brand-new data set. While the bar charts were straightforward, their varying lengths quickly became quite clunky with the addition of the Leap Map – an element that offered an unexpected dilemma.
The Leap Map & Detail
Dilemma #1: The majority of the leaps occurred within the United States of America; however, five leaps occurred in different countries and one at sea within the national waters of Greece. While these data are interesting as outliers, they played havoc with the impact provided by the stepped color of leap ratio between U.S. States where the majority of the series took place. I played with different solutions to this; from a bland two-color global map to a large map of the U.S. half-framed with six smaller fixed maps of the other countries. While the latter solution looked impressive, it overwhelmed the rest of the data to the point where what I considered to be the important data appeared to be unnecessary noise. Eventually, I decided to make uncomfortable peace with not remaining wholly faithful to the leap data and excluding those six country views from the map pane. I’m still not 100% convinced this was the best course of action, but I’m hoping my continued learning will provide a more obvious solution.
These are the first three charts to which I applied Set Actions
The hardest aspect of the coursework occurred during Week 5, where we were tasked with incorporating set actions to the data. While I initially felt this was an over-complication of simple features to execute such as filtering and highlighting, once I’d finally implemented the functionality and pieced my broken brain back together I was able to see the land Ben Jones had initially promised which provided both more versatility between set relationships and a smoother user experience as the data is explored. Essentially, I felt as though I had more control over the data relationships, and the overall experience felt less ‘jerky’ in terms of motion. This was definitely the most in-depth learning I discovered during the project and couldn’t have done it without the writings of Ben Jones, Ryan Sleeper, and Lindsey Poulter (thank you, all!).
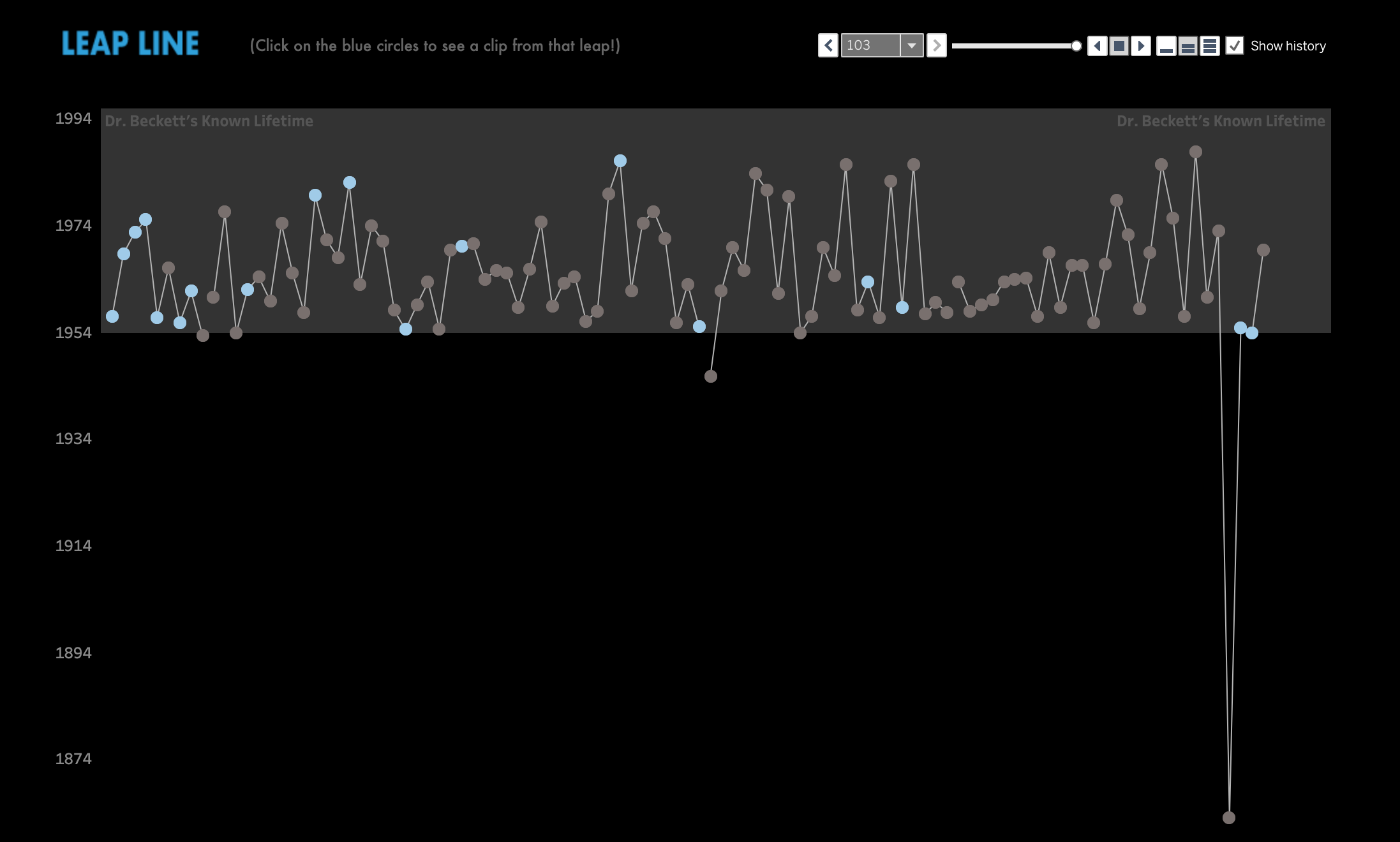
The Leap Line
Week 6 of the course provided the key to fully realizing my initial vision for the dominant visualization on the dashboard: the ‘Leap Line.’ With the series progression on the x-axis and the year on the y-axis, I was able to plot Sam’s leap dates throughout the series. Part of the show’s setup is that Sam was only able to leap within his own lifetime; so, I marked this boundary on the chart using a reference band. From that, we can see Sam actually jumped outside of his lifetime four times during the series. While this was explained by the storyline of those episodes, interestingly, he never leaped beyond the day his journey began in the future (while there are a few theories from this, I tend to take an atypically pessimistic view that the Quantum Leap project would eventually prove to be fatal for Dr. Beckett). To bring interactivity to the leap line, I utilized Tableau’s Pages Shelf to animate the data as Sam leaped through time and space. While this animation cannot be played through Tableau Public, you’re able to see it in action if you download the Tableau Workbook.
Dilemma #2: There were a couple of different directions I could have taken when coloring the Leap Line, and I tried both. The first was to use the five-stage blue stepped palette I’d used on both the map and bar charts to match the shows signature blue glow that appeared around Sam every time he leaped both in and out of a Leapee’s life. While I liked this within the principle of maintaining a consistently focused color in terms of the visual impact, that principle didn’t make sense to me in terms of the journey because Sam’s leaps neither intensified nor became more frequent as the show progressed. From there, I tried coloring the leaps by the background color of the five season avatars used in the VHS, DVD, and streaming releases (Blue, Purple, Green, Red, Yellow respectively). While this initially felt more appropriate, it introduced a very definite divide between it and the rest of the data. I adjusted the color of the Leaps by Season bar chart to match this, but then the dashboard felt as though it was two dashboards jammed together. Adding a horizontal hairline between them brought in even more confusion, and the addition of the clickable season avatars for visual context made things even worse. This was where I muttered the phrase, ‘Step away from the Dashboard.’ Thankfully, the solution was waiting for me right around the corner.
Two column layout with introduction paragraph and video
Week 7 of the course offered the opportunity to add some fun touches to the data, such as a background image and video clip interactivity. While I’d always envisioned a two-column approach to the dashboard’s introduction (opening paragraph on the left, video clip on the right), I’d wanted the clip to support the exposition of the narrative arc, and it didn’t make sense to have a static frame there to play every clip I’d gathered, which would force the user to scroll up and down each time a data point that corresponded to the embed column of the data set was clicked. Instead, I opted to use the large gray area of the Leap Line that was created by Sam’s most significant leap outlier to 1894. Placing the web object here also solved the Leap Line coloring issue. By choosing gray for leaps with no corresponding episode clip and blue for those that did, the two-tone approach once more connects the colors and the presence of an option for more in-depth interaction with the data.
Adding video to the Leap Line
Dilemma #3: The only issue that worried me slightly, is that I didn’t want to indicate that the blue leaps held more vital importance than the gray leaps. But, again, this is where I had to separate my knowledge bias of the show from the actual task of creating a visualization to explore facets of the show’s narrative; and, once more, find peace with the compromise.
The accidental discovery of Floating Order which, for me, helped to bring everything together
Design Dilemma #1: As a designer, I was unhappy about the different sized clips opening within the web object and blending with the background. Not only was I breaking the column rules I generally like to follow in terms of layout, but the result just felt messy and disjointed.
Dilemmas Can Also Have Upsides: Tableau offers a wealth of accidental learning opportunities at the hands of a misplaced right-click. Earlier on in the construction, I’d stumbled across a way to ‘stack’ objects by moving them either in front of or behind other objects, as is quite common in other design-focused software. Using this idea, I created a transparent PNG that contained a stroked rectangle, then added the effects I’d used on the title’s typography to create a consistent visual feel. On importing the image object, I resized the video web object to sit inside the frame that I ‘sent backward’ to create an intentional space for the video. I replicated this for the Leap Line clips and centered it within the Leap Line. Again, while breaking my column rules, I actually found the video vastly less offensive aesthetically and interpreted the frame to be its own door into the past, just like the one Al steps through to communicate with Sam as a hologram.
Modified show art with the inclusion of ‘Swiss Cheesed’ font. Black typeface is treated with a white stroke and blue outer glow in Adobe Photoshop.
From here, I added finishing touches such as the header image (which was modified from the shows original artwork), found the free font that replicated the show’s headline typography (This is called ‘Swiss-Cheesed’ and available here), for the dashboard’s title and Key Performance Indicators/Big A** Numbers (KPIs/BANs); then, used WhattheFont to identify the font used in titles and credits (Futura, which I already owned, but is available here), and created images for the sub-heads so that they wouldn’t resolve at the mercy of cross-device font discrepancies once out in the wild.
KPIs/BANs
Compromise #4: Part of me wanted the KPIs/BANs to be interactive with the user’s data exploration but leaving their font to the mercy of a user’s browser was an aesthetic compromise I wasn’t prepared to make. So, these are simply static images of the overall totals from the data.
Inclusion of a Google Form provided the answer to part five of the narrative arc, ‘Resolution.’
At this point, I had all of the major pieces in play. However, none of these facets reflected the last two areas of the narrative arc: falling action and resolution. The falling action facet appeared relatively straightforward: I added a second layer of KPIs/BANs to reflect the ‘Leap Results’ data. I haven’t come across this before but am sure it’s out there somewhere and makes sense in terms of the coursework goal. For the resolution facet, this is where we come full circle to my initial concern that the topic and its data didn’t quite answer the call of the project parameters. So here is my thinking:
Every episode of Quantum Leap failed to technically ‘resolve.’ Sam simply leaped into the next life to ‘put right what once went wrong.’ Were we to imagine he is still out there leaping through time, he would be (at the time of this writing) sixty-five years old which—without any contrarian physiological data that presents the life shortening effects of leaping through time—we can arguably assume is still within the realm of possibility. This is where, rather than attempting to conclude something that was never concluded in the first place, I decided to turn the attention away from the data and focus on the user.
The resolution for this narrative arc is a question to the user: ‘What would you change?’ This provides both an opportunity for the user to reflect on the data in terms of their own life and a chance to gather a simplified data set that could extend the relevance of the dashboard. Essentially, it resolves in precisely the same way as the series does without searching for a definitive conclusion.
Issue: As far as I currently know, there is not a great solution for incorporating a form into a dashboard; and, when I say ‘great,’ I mean in terms of styling. The Google Forms themselves are quite limited in their styling options which doesn’t help matters, but even so, I would love to see a choice of field types that could be styled to match the dashboard design, then plumbed through to a Google Form and capture user input. I’m sure there are more malleable form solutions out there, but in the moment I was able to spot another potential Time Vampire that I chose not to be food for on this outing.
Every Issue Has At Least One Upside: In searching for a solution, I took my first foray into the Tableau Community where my question was quickly picked-up by Ken Flerlage (thank you again for your time, Ken!). He pointed me in a couple of directions that, while not the solutions I was hoping for, definitely gave me a deeper understanding of potential workarounds for future projects.
(Okay, we’re almost there. If you’re still with me, bravo!)
‘Futzing’: a meditative design practice
Time Vampire #2 (2 Hours): ‘Futzing.’ With all the moving around and worksheet adjustments through five beta versions of the Quantum Leap Dashboard, it was finally time to know when enough is enough and get the work out into the world for testing and feedback. Of course, this didn’t mean I wasn’t about to devote a relatively appropriate proportion of time to spacing, alignment, final color adjustments, and general designer navel-gazing. Historically, this time has been a factor of my design clean-up process for over twenty years. I know it’s necessary for my confidence in a project, and something that I’ve never actually charged design clients for even though it’s still technically time I’m spending on their project. Pushing the final pixels is a way for me to review the final work, grade the results, question all the decisions, and address the remaining concerns. It’s here that I either find peace to release or commit to further work. In this case, I found a general peace, identified my concerns, and after a little push from Lisa and Ben to step away from the dashboard (actually, Ben’s exact words were, “You’re done”), I did indeed Save to Tableau Public.
Setting up the Mobile device layout in Tableau
Mobile Layout (2 Hours): The mobile layout was relatively straightforward and became more of a purge than a design process. I wanted to make sure the mobile user could still see all of the data, without having to wrestle with more gesture-based facets such as the Leap Line. While this is generally fine, I still believe the Leap Line provides the strongest touchpoint with the data.
Issue: Interestingly, I ran into a massive issue with the tablet layout. It was simple to click the button in Tableau and (with two incredibly minor adjustments) be done, however, this somehow caused the video frames to blowout which then had a knock-on effect with the rest of the dashboard in the default/desktop view. Again, I dove headfirst into finding a fix, but none materialized. Ever watchful for our friendly Time Vampires, I added this to my Fix Wishlist, deleted the tablet layout, and carried on.
Fix Wishlist
As referenced above, below are the areas of the Quantum Leap Dashboard I feel could be improved upon:
The background of the dashboard is blown out to the right. While the data itself has remained fixed, somehow I can’t see how to get rid of the long black strip on the left. I’m sure it’s something ridiculously simple I’m missing; if you have any ideas, please reach out!
Sam made three of ‘Re-Leaps’ involving two separate characters during his journey which I have identified in the KPIs/BANs because I think it’s interesting; however, I could not figure out a way to reflect this using the charts in any meaningful way. If you have any thoughts, they’re always welcome!
Neglecting the six other countries where leaps took place is the biggest deficit in this visualization. Adding this in a way that doesn’t overwhelm the rest of the dashboard’s functionality would bring me a lot closer to a feeling of completion with the work.
The design of the Google Form implementation leads a lot to be desired. I can see similar opportunities of this nature for future projects, so I’m on a mission to find a better solution. Stay tuned for that!
Once I have a meaningful set of data from the Google Form, I’d like to add a new area below to chart user responses to the questions.
Out in the Wild
I took to the Twitters, and with a brief explanation of the work and its context the general consensus was positive. The one piece of feedback I received came from Tableau Zen Master Matt Francis about disabling the ability to zoom and pan the map (thank you, Matt!). This is something that had, indeed, been driving me crazy and a simple fix I’d somehow missed to this point in my learnings. With that fix made, I entered the portal of device previews and adjusted the layouts for both mobile and tablet viewing.
Conclusion
Overall, I’m happy with what I consider to be my first thoroughly flushed out attempt at a Tableau Data Story Dashboard; however, I enjoy the evolution of ideas, and the feedback window is always open. I’d love to hear any thoughts you may have in both alternate solutions to questions above or ways I’m missing to improve the thinking or techniques I’ve implemented – I’m here to learn!
Time Total: 71 Hours
RESOURCES
Tableau
Books
Communicating Data with Tableau by Ben Jones
Practical Tableau by Ryan Sleeper
Blogs
On Your Marks, Get Set, Go: Everything You Need to Know to Get Started with Set Actions
By Lindsey Poulter
Write Back in Tableau using Google Forms and Google Sheets
By The Don Data
Write Back to Google Sheets from Tableau
From Data-Ink.com
Community
Lisa Carlson
Ken Flerlage
Matt Francis
Ben Jones
Design
WhatTheFont
Futura Font
Swiss Cheesed Font
Quantum Leap